

Smart Saver
Case Study
The quintessential smart home app
Overview
As we move towards building a smart home, all our smart household devices can measure and report along useful information. Smart saver is an app that enables you to monitor and optimize your energy utilization for these devices helping you to save money on your utility bills while enabling you to pay them with one click.
The Problem
Traditional utility bills provide only basic information pertaining to total usage on electricity, water or gas and amount due. If one were to try and cut energy usage to save money, they’ll be left guessing as to which devices consume the most or just decrease usage on all devices. While smart devices give one the ability to control and automate devices, there is no information on monthly spending or utility consumption. You can use home energy monitors by connecting them to your circuit breaker and helping you track energy/utilityconsumption at a much finer level, helping you reach your savings goals efficiently.
The Solution
The solution is to design an all in one intelligent energy monitoring app, that helps users to:
-
Track utility consumption of all smart home appliances
-
Control and set time based routines for home appliances
-
Receive special notifications for devices left turned on unintentionally and view a daily timeline of device activity.
-
Analyze the electricity, water and gas bills better and pay them with one tap
Tools Used


Design Process
The design process intiated with market and user research. User interviews were conducted to understand the needs of the users and what they want. After understanding and evaluating insights from my reserach,
I worked on ideation and sketching my solution. I designed wireframes to bring structure to my sketches and then went into designing the app interface. User testing and re-iteration have not been discussed for the purpose of this case, but are critical to conduct before implementing the final solution.


Research
I started my research by studying the market by doing a competitor analysis on solutions existing in the market before moving to user research by conducting interviews.
Competitive Analysis
Three apps were compared for the purpose for this analysis - Sense, Curb and Smappee. The pros and cons of each have been outlined below.
User Interviews
Since our app is designed towards a target user group that owns smart devices and is accustomed with using technology, user interviews were conducted for millennial home owners (25–50 years). The objective was to discover their needs and pain points.
Interview Questions:
-
Do you track your home energy usage? If yes, how?
-
Do you analyze your utility bills? What are the things you look for?
-
How do you pay your utility bills?
-
Do you own any smart devices? If yes, what are the pros/cons? Explore deeper to understand views on utility consumption management and tracking.
-
How do you plan for your monthly household budgets? Are you able to achieve your goals?
-
What is your outlook on “smart homes”?
User Personas
I have combined my research and findings from user interviews into my user persona - Namrata below.

Key Insights
After analysing the competitors and the user interviews, the key insights derived were as follows:
Users prefer bill reminders and the ability to pay all utility bills through a single source
Easier set up for smart home devices and accuracy of utility usage information is key
There should be an ability to set monthly saving goals to keep monthly spending in control
.png)
User Flows
The user flows are critical to insure that the app is easy to navigate and doesnot contain any redundant actions. This helps in insuring simplicity and better user experience. The bill payment user flow has been demonstrated below:
.png)
Sketches
To put my research and analysis into production, I started by sketching out my app.


Wireframes
The app wireframes were designed in low fidelity to set up the basic structure of the app.
.png)
User Interface
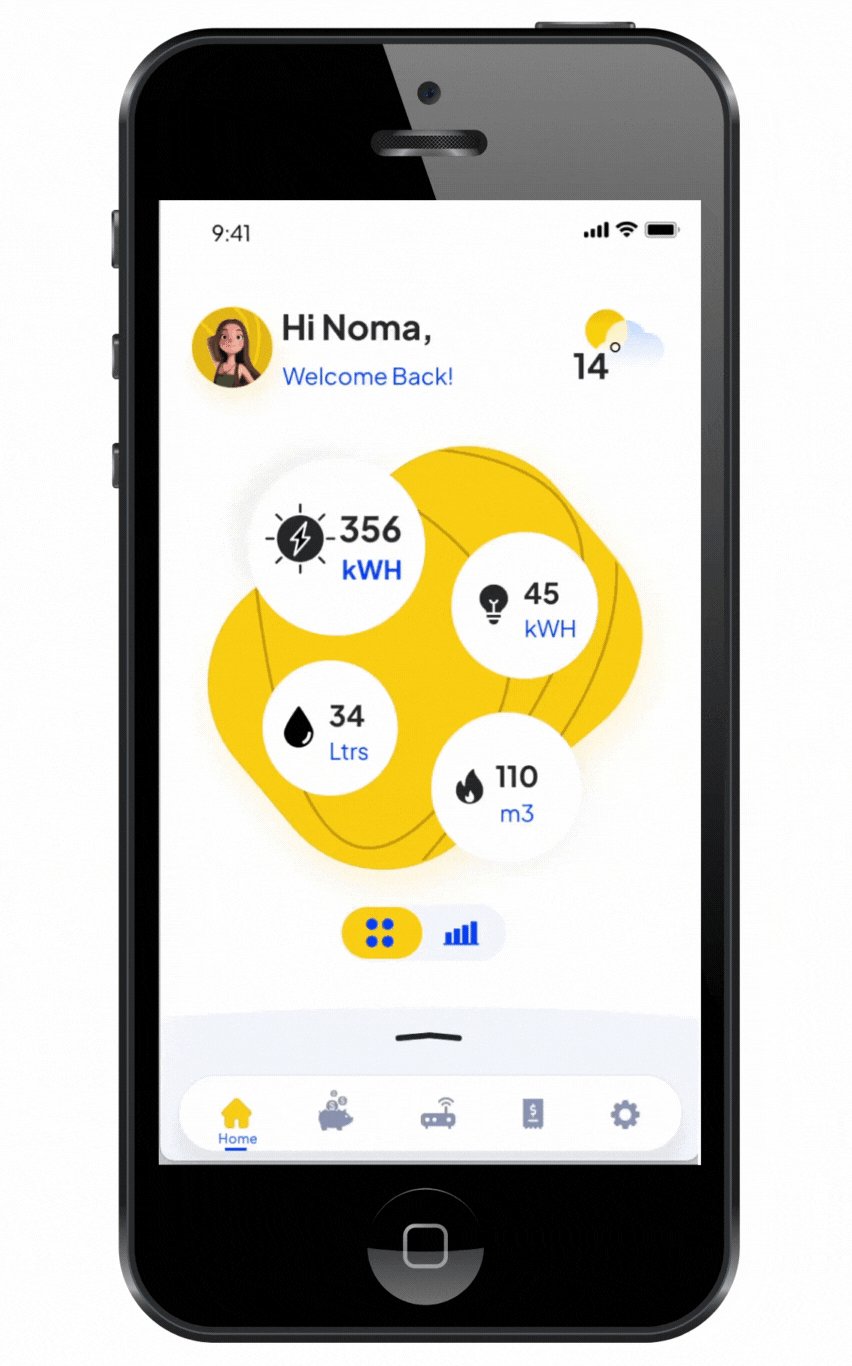
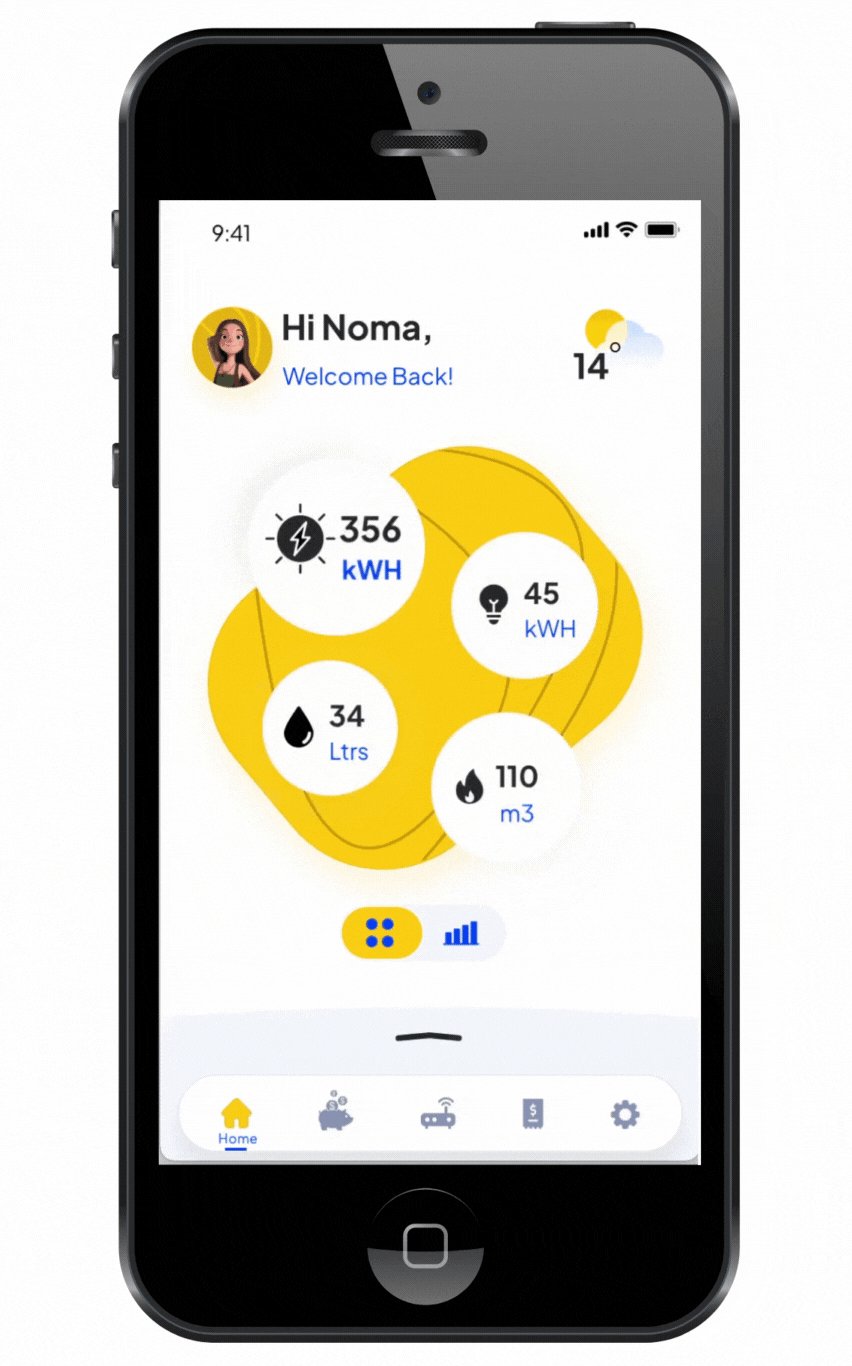
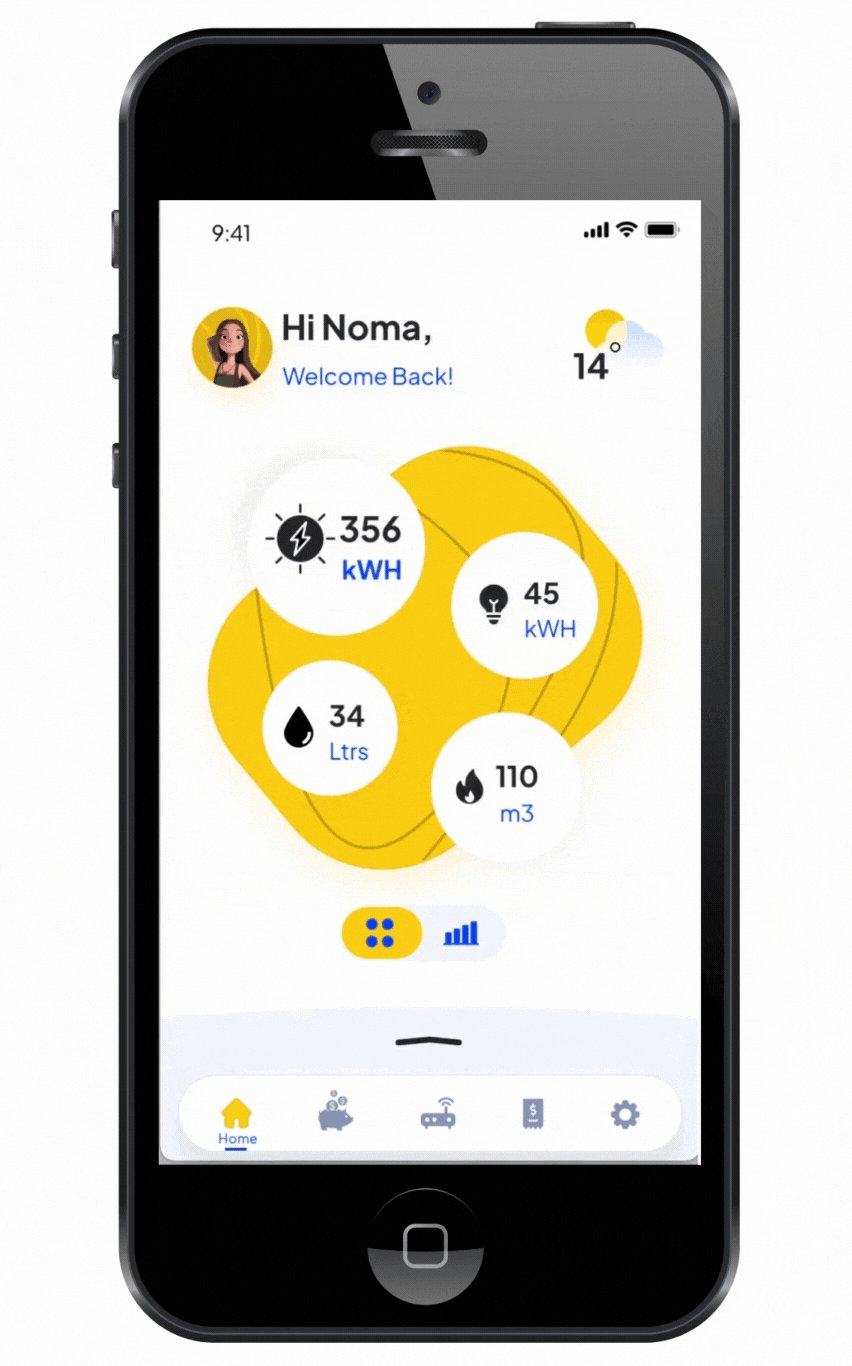
Dashboard
The interactive dashboard offers users a quick view of
their utility usage in the month. The users have the ability
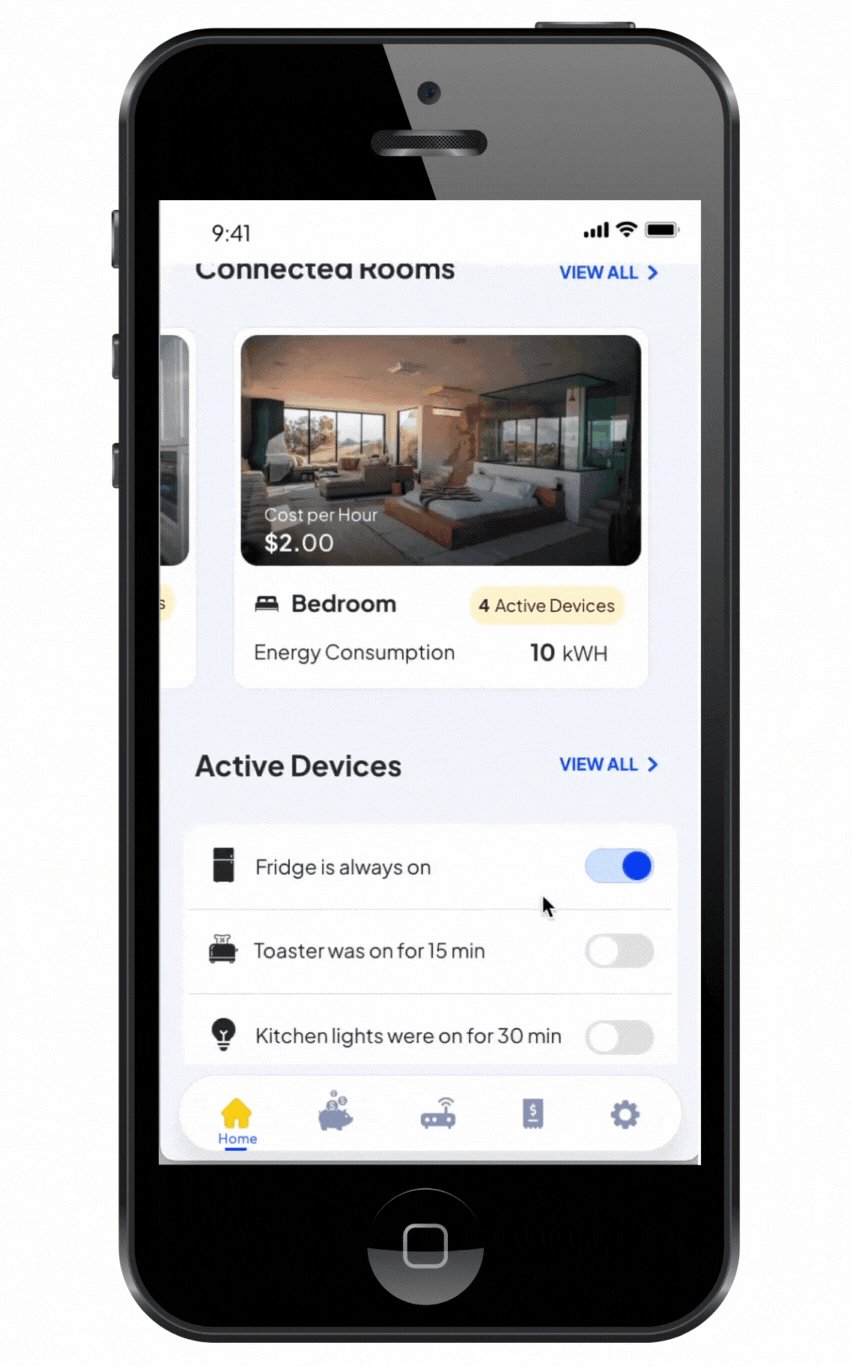
to switch to trend view to look at trends. Scrolling down,
users can see their active devices and total monthly
spending.

Room View
Users can view all information segreggated by rooms with all the active appliances in the room and their respective utility usage.

Device View
Another way to look at the information is through the deivce view. Users can view specific heavy usage devices, view the trends and also set schedules and timers for them.

Bill Payments
Smart saver offers the ability to pay bills with one click through the spendings page. This helps users track their monthly spend while easily paying all outstanding bills without leaving the app.
.png)
.png)
Goals
Users can set goals in respect to their utility bills. There are options to set an overall saving goal or an individual goal by dollar value and time frame. Based on the goals set, the app will make recommendations to reach the set goals.

Scheduling
User can use the scheduling functionality for devices in the app to automatically turn on/off based on set schedules. Schedule repition can also be set by selecting days of the week user wants the schedule to run.

Profile & Settings
The settings tab help users manage notifications by device, with an ability to add a custom alert. Users can also access their profile to view history on transactions, or change password.


Colours
Colour being used to make the design look aesthetically beautiful, it also has emotional and cognitive impact on users. While choosing colour theme for smart saver my vision was to bring that warmth, happiness, fun and trust that person get when they are at home.
YELLOW being the lightest hue of the spectrum is uplifting, joyous, offering happiness, cheerfulness and fun. Whereas, BLUE brings trust, confidence and give relaxation to the user to use the app for transactions.
Dark tone of blue and grey have been used for text and light shades of grey and blue have been used in the background
.png)
Typography
The font used for the app is Plus Jakarta Sans. The font is a versatile sans serif font family with 12 font styles. The beauty of this font is it has modern, friendly and clean cut forms which provide clear spaces between letters. It has stylish simplicity, without the decorative strokes.
.png)
Icons
.png)
User Testing & Implementation
The smart saver app should be tested extensively through user testing to improve this version. Once testing has been completed and feedback has been integrated to be tested again, I will be able to finalize the app for market launch.
Thanks
I'd like to acknowledge the people who participated in the user interviews and gave me valuable feedback to improve my idea.