

Experience Toronto
Case Study
The design process for creating an experience booking app
Overview
Experience Toronto is an experience and event booking app for people in the city, designed to help them plan weekends and holidays better.
The project was a part of my UX design program at Brainstation, Toronto.
The Problem
When figuring out weekend/holiday plans, people often want to find unique experiences along with the best deals. Traditionally, most people rely on Google, Instagram or a close friend's recommendation to find good experiences, but this is followed by extensive browsing through multiple websites to find all the information and book tickets. Even after doing all this, people find themselves calling the places just to confirm the missing information - be it hours of operation, parking, accessibility etc. Entangled in busy lives, this becomes too cumbersome for people, and they end up missing great events and activities happening in and around the city.
Solution & Value Proposition
Experience TO helps you find and book the best experiences in and around Toronto. From adventurous hikes to romantic spa’s - Experience TO is your one stop for all the best experiences. No more spending hours on multiple websites trying to find and book unique and memorable experiences out there.
The key selling points of the app are as follows:
-
Ease of finding exciting new and unique experiences and booking them from your mobile
-
Provides users information about the availability for each experience
-
Ability to access the tickets right from the app through ticket wallet
-
The ability to book tickets through payment gateway integration
Tools Used
.png)
.png)
Design Process
The design process started with user interviews to understand the needs of the users and how they behave. It is critical to get this information early in the process, before starting any work on the idea.
After understanding and evaluating insights, I began working on the solution, specially focusing on the information architecture, user flows sketches and wireframes in order to iterate faster through my ideas. This was followed by going into final production, designing the app interface considering design principles such as contrast, hierarchy, and spacing.
Once I completed the interface, I took feedback from two other fellow designers in my program in order to understand the experience gaps and made required changes in my app. The feedback and validation won't be discussed in this case.

User Interviews
User interviews are critical to understanding user pain points and behaviour. I approached 6 people for an interview, taking into consideration the recommendation from Donald Norman’s article, “Why You Only Need to Test with 5 Users,” which points to the fact that it is possible to learn about 80% of the errors, problems, and behavior from the first 6 users. This would help generate adequate data for ideation, concepts and hypothesis.
Interview Audience
The interview sample consisted of men and women, working professionals and students between ages of 22-50 living in Toronto, Canada.
The interview took approximately 30 minutes each, I started off with ice breaker questions and moved to more specific questions to get to the core of what users are trying to do and what their goals and frustrations are. I asked the following questions:
-
Tell me about the last time you went for an activity/experience in the city? Where and what was it?
-
How did you find out about the activity/experience? Do you typically find out about experiences this way? Or was it the first time?
-
How did you plan your trip? Did you book it online/through an app?
-
How did you reach at the location (Travelling wise)? Did you take the transit/cab/own transport?
-
How was your experience? Likes/Dislikes?
-
Did you share feedback with the business? Did you post a review?
-
What could you have done differently to make it more enjoyable?
User Personas
I combined my user research to iterate personas for 3 user profiles - Hannah, Lovejot and Jas.




Key Insights
After analysing the interviews, the most relevant information for decision-making in creating the solution was as follows:
Users prefer comfort and convenience over price
Users are looking for single source solution to book the best deals
Experience/event information is scattered and booking is a time consuming process
Google and Word of Mouth are the popular sources of information for users
Information Architecture
.png)
User Flows
The main point of the flow is to ensure that the functionality for the app is easy to use and efficient. I have demonstrated 2 main user flows from the app below:
User Onboarding Flow
.png)
Event Booking User Flow

Sketches
To put my research and analysis into production, I started by sketching out my app




Wireframes
The Wireframes were designed in mid fidelity to build the structure and architecture of the information. The user flows for ticket booking and general app navigation are also depicted.
.png)
User Interface
.


.png)
.png)

.png)
.png)
Homepage
The app's home page provides users with a range of
activity options to choose from.
Right at the top right users can access their tickets
and set their location. They can also select actitivity
category and sort based on preferences.



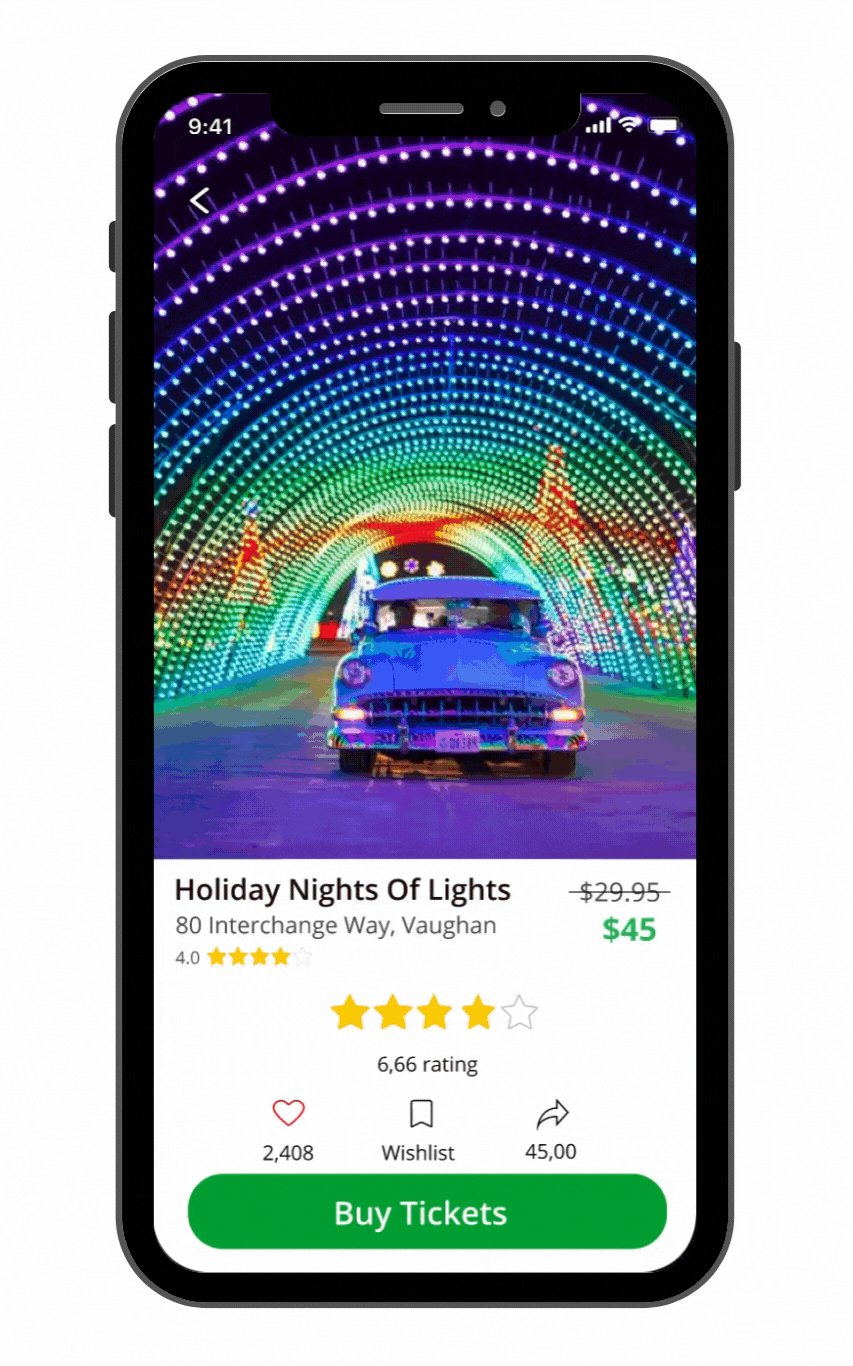
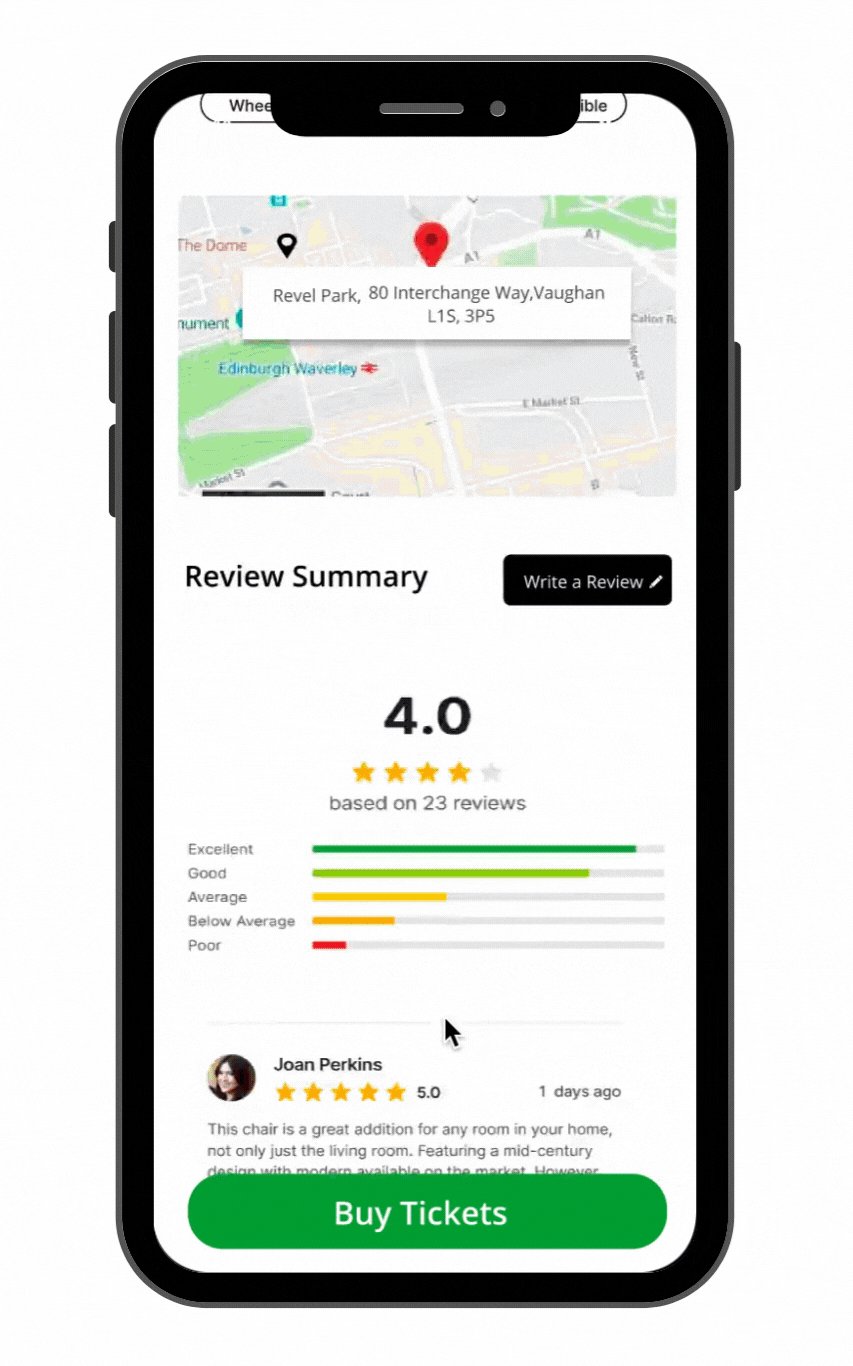
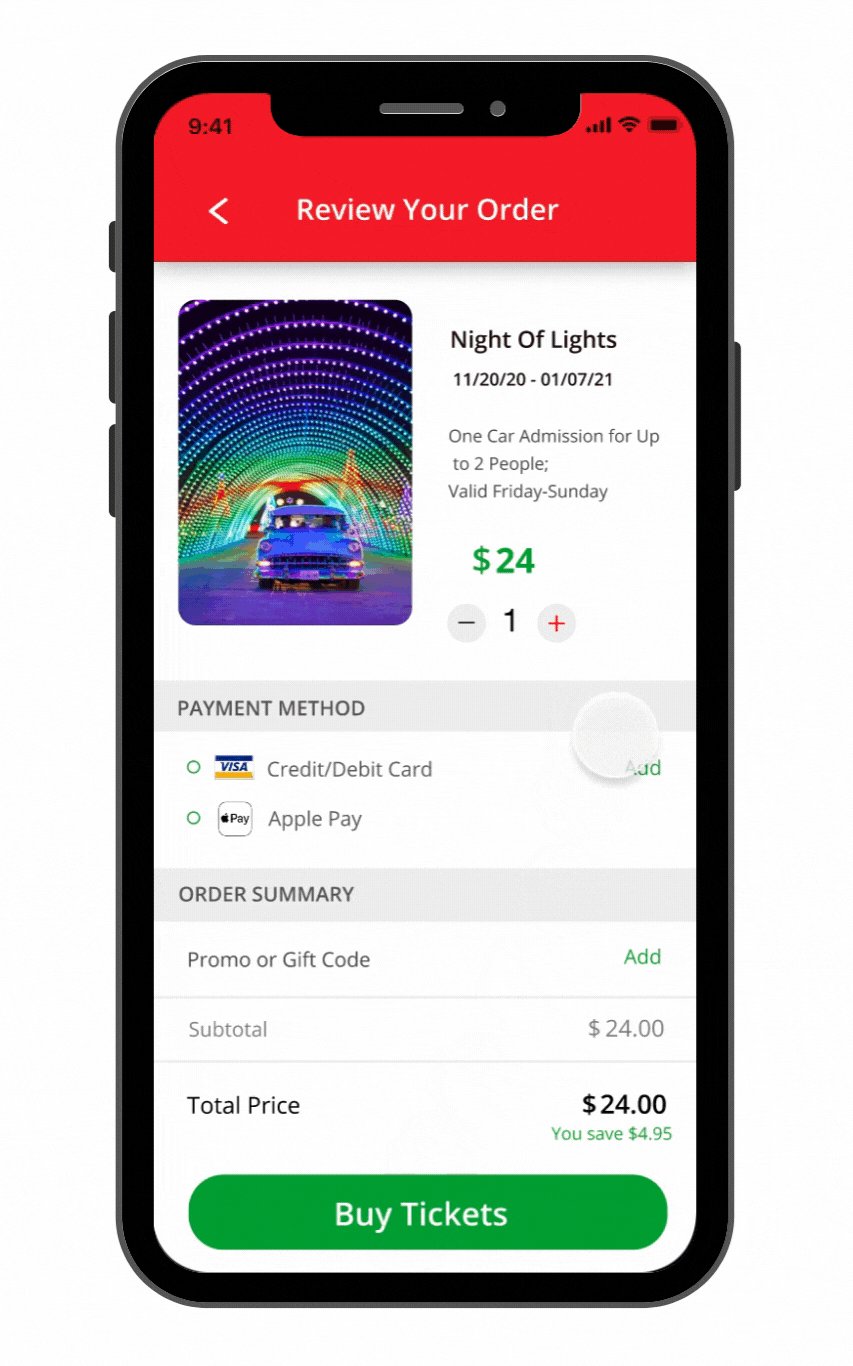
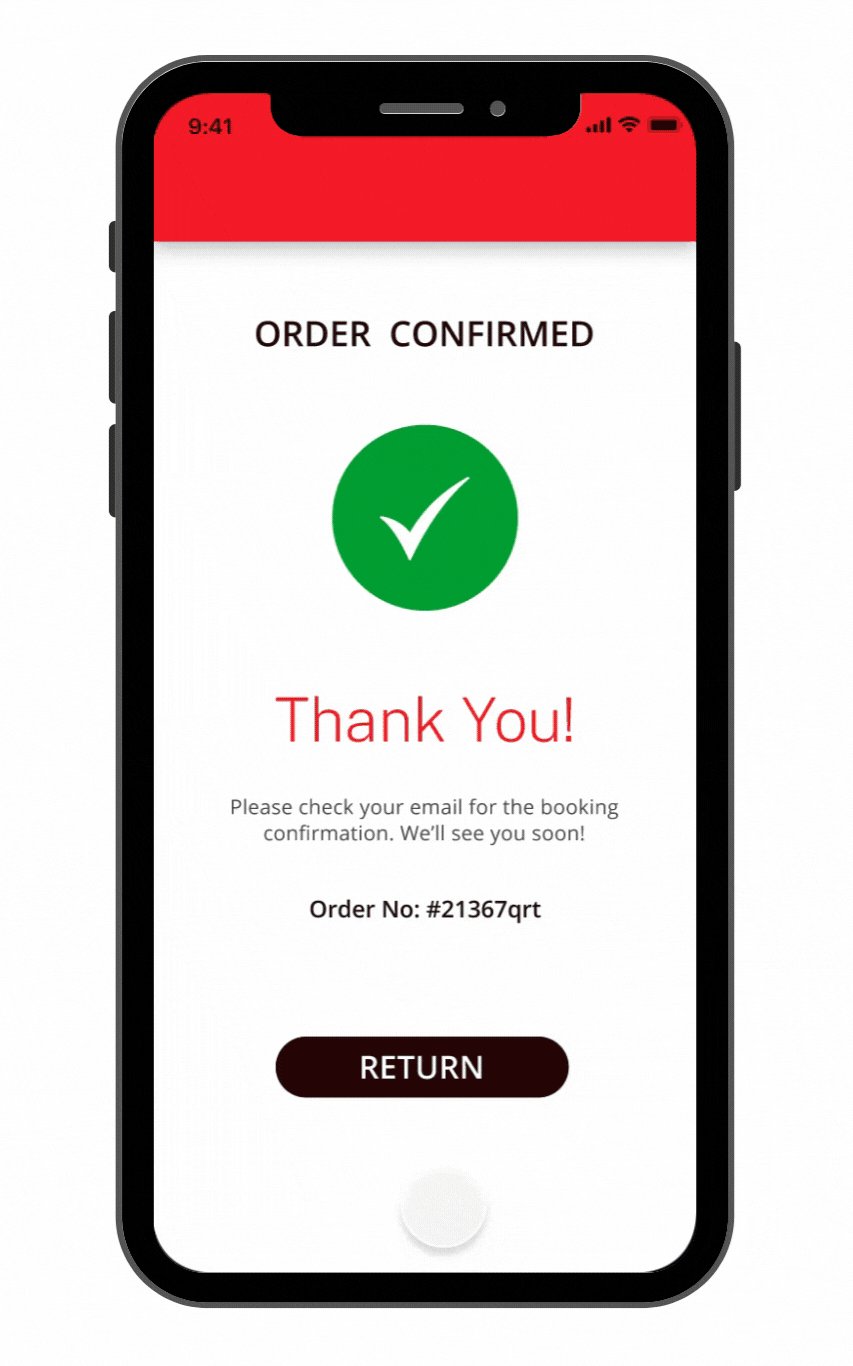
Event Booking
The selected activity page gives the user all the required information that users require at one place. Users can buy tickets with one click from this page after reviewing all the required information.
Colours
Colours are powerful, they have great impact not only on the visual aesthetics and accessibility but also on evoking emotions and feelings. Therefore, it’s important to choose a colour that reflects the product. Here, I have used RED colour to bring excitement and energy for the users as they go through the app and, to make the brand youthful and remarkable.
GREEN was added for action buttons to reflect calmness and safety to users while processing through the payment process
For text, a much darker variation of RED has been brought in to ensure reading and contrast, thus reaching appropriate levels of accessibility
Shades of GREY have been used to bring neutrality and balance whereas white brings completion.
.png)
Typography
I have used OPEN SANS for the typography in the app, as it is one of the humanist Sans-serif typeface. It's elegant and sophisticated, yet modern. It's beautifully legible and offers an excellent reading experience and is easy to use anywhere.
.png)
User Testing & Validation
The Experience TO app should not be considered a final version. It should be iterated by considering usability tests, A/B tests, and other surveys with the user to improve this version. Only with extensive user testing, feedback and re-iteration will we land at a final product which is ready to launch in the marketplace.
Thanks
A big thank you to the people who participated in the interviews and gave me valuable feedback to improve my idea.
In particular, I'd like to thank my instructors and classmates at Brainstation along with my family and friends who helped and motivated me to complete this project.
.
