

CIBC Help Centre
The design process for creating a support centre for CIBC digital Clients
Overview
Creating a help centre providing clients with a single location for all of their support needs while enhancing user experience with robust advice and help for both mobile and desktop.
Year: 2022
Role: Jasleen Kaur (Lead Designer)
Contribution: Design Research, UX/UI Design, Visual Design, Interaction Design
Skills and Tools: Brainstorming Sessions, Think-Aloud, Storyboarding, User Flows, Experience Prototyping, Figma, FigJam
The Challenge
The current help centre for CIBC lacks a centralized and intuitive location for clients to access all of their support options. Clients are often required to navigate through multiple pages, phone menus, and chatbots to find the information they need, resulting in a frustrating and time-consuming experience. This leads to a decrease in customer satisfaction, an increase in contact centre volume, and higher operating costs for the business.
Additionally, the current help centre does not provide clients with robust advice and help, resulting in a lack of engagement and interest from clients in utilizing the help centre.
Our Solution
Re-design and re-brand a cohesive identity for the current customer support
feature in the CIBC app to improve client experience and feature performance
and increase digital engagement.
The key value propositions of building the one-stop help centre are as follows:
-
Empowerment through Self-Service: Consolidating resources empowers clients with FAQs, tutorials, and guides for independent issue resolution, reducing reliance on customer service.
-
Efficient Call Volume Reduction: Comprehensive information minimizes unnecessary calls, lightening support staff workload and enhancing service efficiency.
-
Centralized Support Hub: A single accessible location eliminates navigation complexity, offering convenience and consistency for a satisfying support journey.
Key Measures of Success
-
Cost Reduction Objective: Achieve a decrease in call center volumes, thereby optimizing operational costs.
-
Enhanced Client Experience: Elevate user satisfaction through streamlined interactions and improved feature usability.
Design Process
I believe in the power of thoughtful design and strive to create user-friendly experiences. My design methodologies for the Help Centre and every project I work on is focused on creating a holistic user experience that is both aesthetically pleasing and functionally efficient. To achieve that I followed the step-by-step guide to the design process, from the initial concept to its implementation such as:
1. Defining the Problem and Goals
2. Ideating and Brainstorming - organizing workshops with the core team
3. Concept Development
4. Creating mid to high fidelity Wireframes
5. Creating Prototypes for testing and to get validation from various teams
6. Final Designs and Detailing - collaborating with various teams such as design management, and plat mod to finalize designs
7. Creating UIDs and VD documents to hand- off designs to the Development and Implementation team
8. Collaborating with the testing team of the product (QA) to identify and fix any bugs or issues
9. Ensuring that the design is faithfully translated into the working product.

Scope + Feature Mapping
Scope and feature mapping were used to define and organize the goals, functionalities, and boundaries of our product. We identified the highest impact items required - Adding customer feedback option, Product selector, calculators, smart advice and product switch.

Team Brainstorming & Insights
After analysing the reserach, the most relevant information was synthesized for decision-making.




Secondary Research
Next step was conducting secondary research, gathering existing information and insights from various sources like competitors, studies, reports, and articles related to the project. It helps understand user behaviors, industry standards, and best practices, guiding design decisions and inspiring innovative solutions.

Wireframes


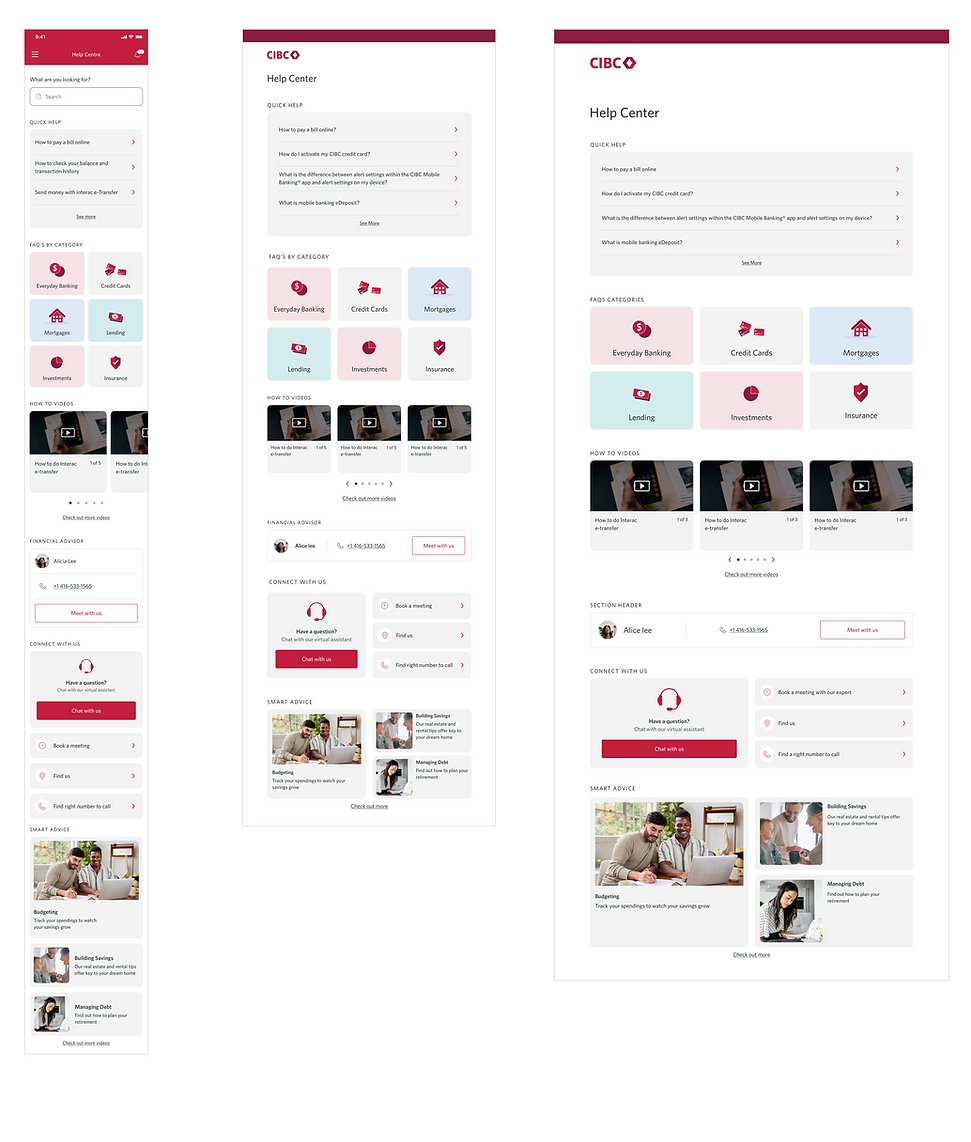
Visual Design
Old Vs New


Mobile Tablet Desktop
FAQ Page

Mobile Tablet Desktop
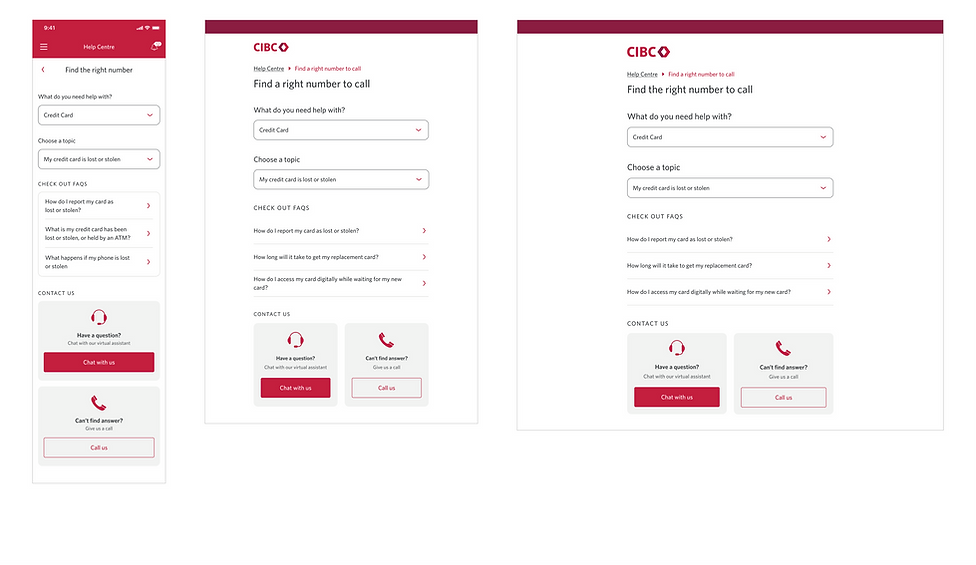
Call Triage Flow
Mobile Tablet Desktop

Results
-
Cost Reduction Objective:
Analytics from the first 30 days for Help Centre Dashboard OLB shows:-
No clients visited Call triage flow was - 5.92K
-
No. of clients visit call us button - 471 (7.9%)
These numbers show clients have been able to solve the issue through the various options provided online and experience has been easy to use, and intuitive to complete the task. It has been a great achievement for the team and business.
-
-
Enhanced Client Experience:
The follow up research on Help Centre showed high level of customer satisfaction.

Mock Ups

.png)

.png)